
07/07/2024
Angular Zoneless Change Detection Scheduler
Angular zoneless change detection scheduler
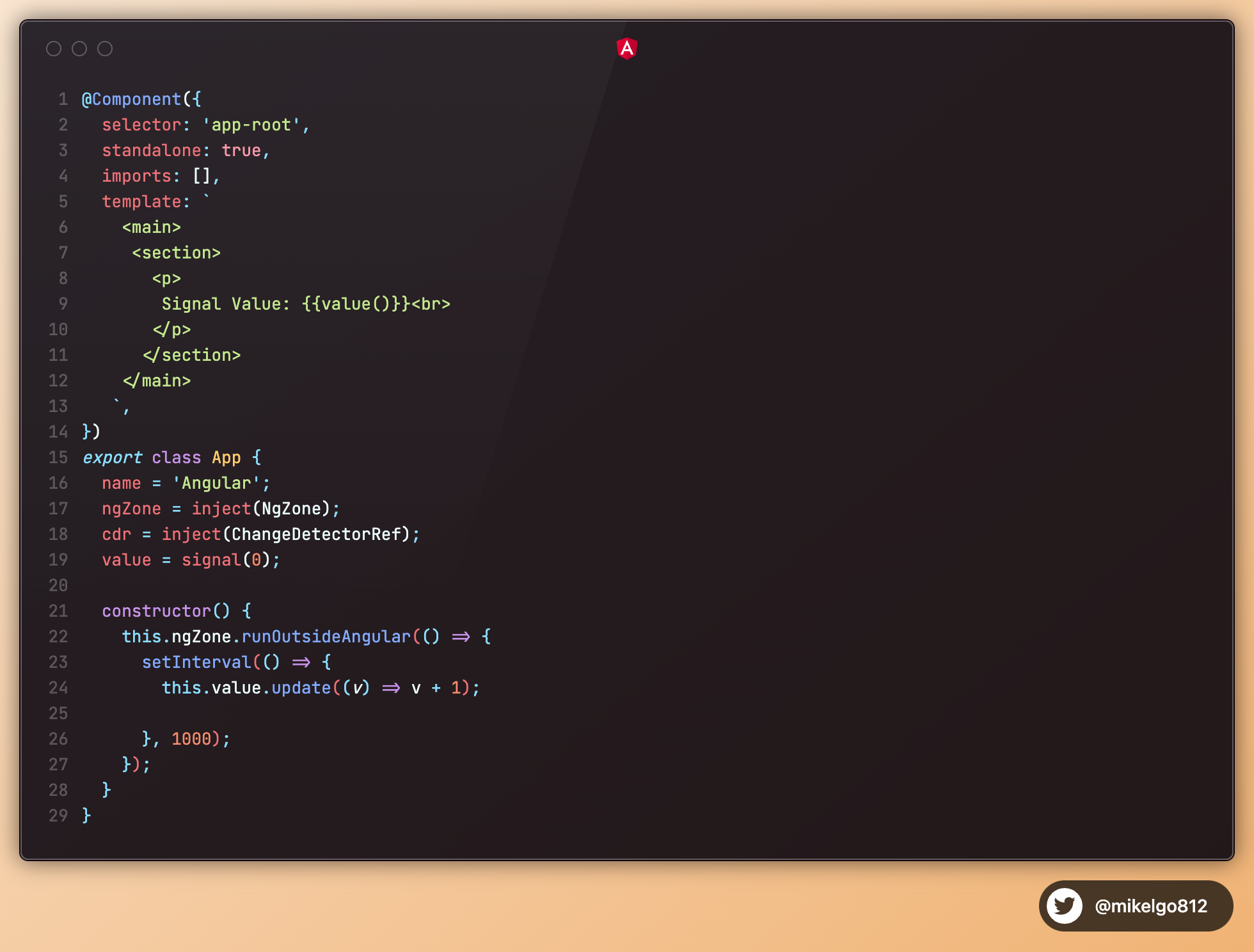
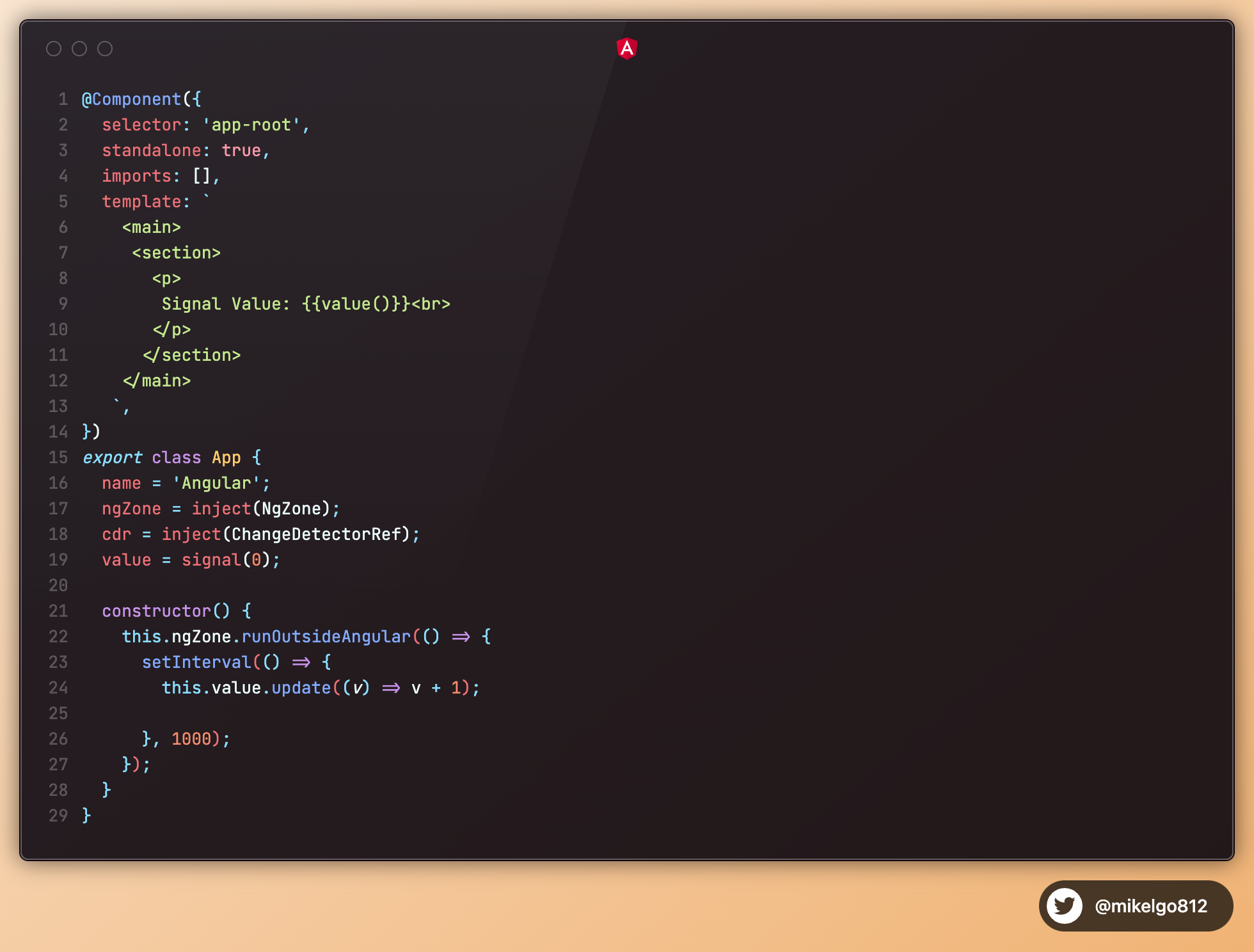
Recently I posted this piece of code:

And asked following questions:
- Assuming the inverval ran for 1 second: What will be rendered in the template assumign we are on Angular 17?
- Will something change in Angular 18?
Let’s answer the questions.
When running cod outside of Angular zone, we are used that it will not trigger change detection. However Angular introduced Signals as fine-grained triggers for change detection.
In Angular 17 we will see that the template will not be updated, so it will still show 0 as Signal value.
This might be unintuitive, as we learned that Signals should control in a fine-grainded fashion Angular’s change detection.
This is also what the Angular team thought and they changed the behavior in Angular 18.
In Angular 18 by default a change detection cycle will be sheduled whenever a Signal gets updated outside of Angular’s zone or markForCheck() is called.
This feature is enabled by providing provideZoneChangeDetection().
